
Making images and graphics “visible” to all users is one of the first principles of accessibility. The way you make your image visible to everyone is by adding "alternative text" or "alt-text".
Adding alt-text to an image allows it to be discoverable and understood by users in a variety of ways.
Alt-text should convey the purpose of an image. For example, alt-text for a search button would be “search” rather than “magnifying lens”.
Here is a video showing the difference between how a screen reader reads aloud a web page which has inaccessible images versus one with accessible images. In the first instance you will hear the file name of the image. Many times if you leave an image without alt-text, screen readers will read aloud the file name of the image, which usually is not accessible information.
The World Wide Web Consortium (W3C) has created a very useful guide on how to create useful alt-text.
There are a few things to keep in mind when including visuals such as images, charts, or graphs in your Blackboard site:
Alternative text (Alt Text) for images is important to include for anyone accessing your document using a screen reader. That said, you do not need to add Alt Text for purely decorative images but only for those that include important information. You can also include a text-only alternative page with descriptions of the imagery and data.
To add Alt Text, click on the image and then click on the insert image icon. Under “Image Description,” you can insert details describing the visual. Be sure to explain what are the most important elements of the image, graph, or chart. You do not need to enter in a title.


Facebook also uses object recognition technology to provide automatic alt text. You can replace this text to provide a better description of a photo by editing the description. Keep in mind that this description will only be read if someone is using a screen reader to access Facebook.
In November 2018, Instagram announced accessibility improvements to their site in a post titled "Creating a More Accessible Instagram" 
In the post Instagram introduced two new features, the first being automatic alternative text which uses object recognition technology to automatically create alt-text for images. It does this by “scanning” your image and “guessing” what is on your photo and then writes an alt-text for you. The second new feature is custom alternative text which allows users to create and add their own custom, more accurate descriptions of their images and would be what I would recommend you use to create alt-text for your Instagram posts.
In LibGuides there are several ways to add alt-text to images.




![]()

When an image is tagged as a figure, the alternative text will appear in a black box in the upper-left corner of the image. If it has no alternative text, the caption will read "Figure - No alternate text exists."

To add or edit alternative text, on the image and select .
When adding an image look to the image settings in the Block options to add alt-text (alternative text)
In WordPress classic editor there are several ways to add alt-text to images to your site.






Across the board word alt-text instructions:
Enter the alt-text only in the field, NOT the field.
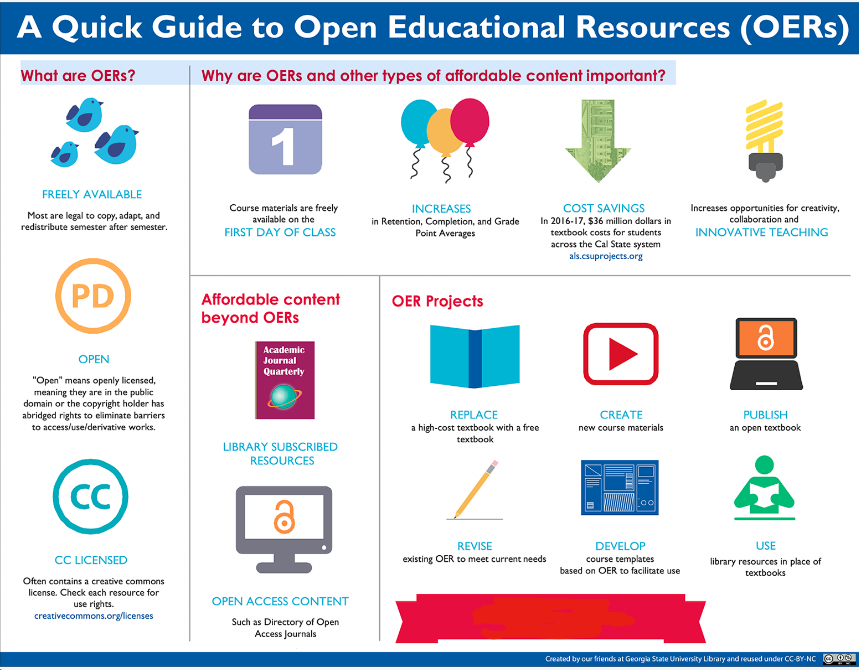
 .Attribution: [Georgia State University] (n.d) Quick Guide to Open Educational Resources (OERs) infographic (CC_BY_NC license).
.Attribution: [Georgia State University] (n.d) Quick Guide to Open Educational Resources (OERs) infographic (CC_BY_NC license).